Track Mouse and Touch Events
copy const evts = [ 'touchstart' , 'touchmove' , 'touchend' , 'mousedown' , 'mousemove' , 'mouseup' , 'click' , 'mousenter' , 'mouseleave' ] evts.forEach ( type => { document.addEventListener ( type, e => { console.log ( 'event: ' , type) } ) } ) Try it out…
See which mouse events are able to fire on the document.
I used this recently when fixing some issues with Android Talkback. Screenreaders will swallow mouse events in some cases.
You can add pointer events too if you need them…
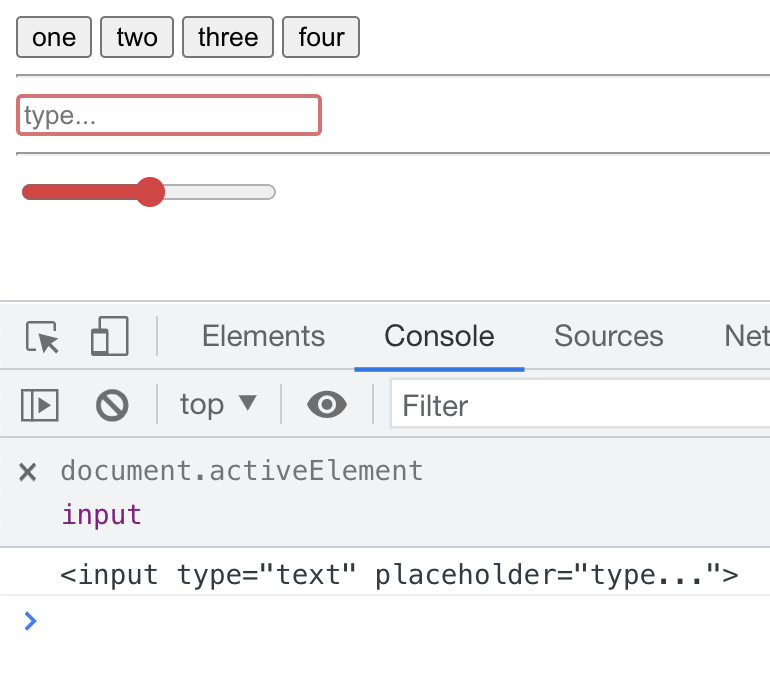
What is the current element? (document.activeElement)
copy console.log ( document.activeElement ) ; I use document.activeElement constantly when I do accessibility work (getting things to work with screenreaders like NVDA, JAWS or VoiceOver). document.activeElement contains the current element that is in focus on a page.
You can easily debug it with a live expression in the chrome console:
Here is a small demo to play with – try clicking or tabbing around the buttons and inputs:
copy const el = document.createElement ( 'el' ) ; el.innerHTML = ` < button class= "one" > one</ button> < button class= "two" > two</ button> < button class= "three" > three</ button> < button class= "four" > four</ button> < hr> < input type= "text" placeholder= "type..." > < hr> < input type= "range" > `; document.body .appendChild ( el) ; let lastActive; setInterval( ( ) => { if ( document.activeElement != lastActive) { lastActive = document.activeElement ; console.log ( lastActive.outerHTML ) ; } // no need to update 60fps } , 100 ) ; Try it out…
Hijack Focus
copy const el = document.body .appendChild ( document.createElement ( 'div' ) ) ; el.innerHTML = ` < button> one</ button> < button> two</ button> < button> three</ button> `; document.addEventListener ( 'click' , e => { e.target .focus ( ) ; } ) ; const origFocus = HTMLElement.prototype .focus HTMLElement.prototype .focus = function ( ) { console.log ( this .outerHTML , 'focus was called' ) ; origFocus.call ( this ) ; } ; el.firstElementChild .focus ( ) ; Try it out…
Easy way to debug many calls to focus.