Canvas Blur Repeatedly
document.body.style.margin = 0
const canvas = document.body.appendChild(
document.createElement('canvas')
)const c = canvas.getContext('2d')
function clear() {
c.fillStyle = 'rgb(95 182 209)'
c.fillRect(0, 0, innerWidth, innerHeight)
}function resize() {
canvas.width = innerWidth
canvas.height = innerHeight
clear()
}resize()
addEventListener('resize', resize)
function loop() {
const size = Math.min(innerWidth / 2,
innerHeight / 2)
const halfSize = size / 2
c.filter = 'blur(50px)'
c.fillStyle = 'rgba(0, 0, 0, 0.02)'
c.fillRect(
innerWidth / 2 - halfSize,
innerHeight / 2 - halfSize,
size, size)
requestAnimationFrame(loop)
}loop()
Apply a blur filter to a rectangle over and over again…
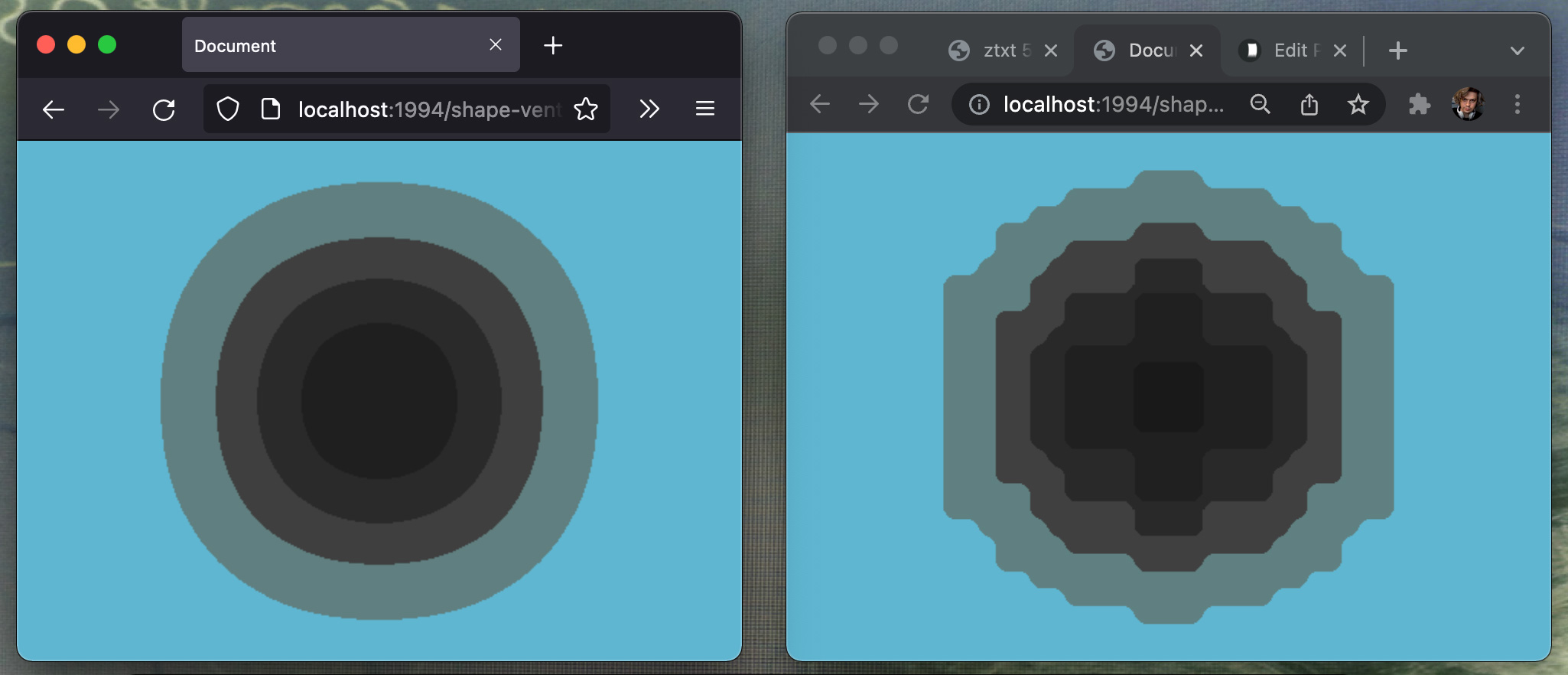
Browser support at the time of the post is still lacking – and there are some interesting rendering differences between Chrome and Firefox:
 Firefox on left and Chrome on right…
Firefox on left and Chrome on right…
As nice as it would be to be able to use these I don’t recommend it yet. Using a GLSL shader is the way to go for now…