(() => { const m = new Float32Array([
0, 0, 0, 0,
0, 0, 0, 0,
0, 0, 0, 0,
0, 0, 0, 0])
const pointSize = 4;
const vert = `
attribute vec3 vec;
uniform mat4 mat;
void main(void) { gl_Position = mat * vec4(vec, 1.0);
gl_PointSize = ${pointSize}.0; }
`
const frag = `
void main(void) { gl_FragColor = vec4(1., 1., 1., .5);
}
`
document.body.style.background = '#232323'
const gl = document.body
.appendChild(document.createElement('canvas')) .getContext('webgl', { preserveDrawingBuffer: true,
powerPreference: 'high-performance'
})
Object.assign(gl.canvas.style, { position: 'absolute',
left: '50%',
top: '50%',
transform: 'translate(-50%, -50%)',
outline: '1px solid gray'
})
with (gl) { const NUM = 2000
const radius = 0.7
const verts = []
for (let i = 0; i < NUM; i += 3) { let xp = Math.random() * 2 - 1
let yp = Math.random() * 2 - 1
let zp = i / NUM;
let dist = Math.sqrt(xp * xp + yp * yp + zp * zp)
// normalize and scale x,y,z
verts[i] = (xp / dist) * radius
verts[i + 1] = (yp / dist) * radius
verts[i + 2] = (zp / dist) * radius
}
const overts = verts.concat()
const leng = verts.length / 3
bindBuffer(ARRAY_BUFFER, createBuffer())
bufferData(ARRAY_BUFFER, new Float32Array(verts), STATIC_DRAW)
const vs = createShader(VERTEX_SHADER)
shaderSource(vs, vert)
compileShader(vs)
const fs = createShader(FRAGMENT_SHADER)
const sp = createProgram()
shaderSource(fs, frag)
compileShader(fs)
attachShader(sp, vs)
attachShader(sp, fs)
linkProgram(sp)
useProgram(sp)
const vec = getAttribLocation(sp, 'vec')
vertexAttribPointer(vec, 3, FLOAT, false, 0, 0)
enableVertexAttribArray(vec)
const matLoc = getUniformLocation(sp, 'mat')
function rot(x, y, z) { // https://wikimedia.org/api/rest_v1/media/math/render/svg/a8e16f4967571b7a572d1a19f3f6468512f9843e
const sinA = Math.sin(x)
const cosA = Math.cos(x)
const sinB = Math.sin(y)
const cosB = Math.cos(y)
const sinY = Math.sin(z)
const cosY = Math.cos(z)
m[0] = cosA * cosB
m[1] = cosA * sinB * sinY - sinA * cosY
m[2] = cosA * sinB * cosY + sinA * sinY
m[3] = 0
m[4] = sinA * cosB
m[5] = sinA * sinB * sinY + cosA * cosY
m[6] = sinA * sinB * cosY - cosA * sinY
m[7] = 0
m[8] = -sinB
m[9] = cosB * sinY
m[10] = cosB * cosY
m[11] = m[12] = m[13] = 0
m[15] = 1
uniformMatrix4fv(matLoc, false, m)
}
onresize = () => { const { canvas } = gl const size = Math.min(innerWidth, innerHeight) - 20
canvas.width = canvas.height = size
viewport(0, 0, size, size)
}
onresize()
let rx = 0
let ry = 0
let rz = 0
let t = 0
function loop() { rx += 0.005
ry += 0.005
rot(rx, ry, rz)
disable(DEPTH_TEST)
enable(BLEND)
blendFunc(SRC_ALPHA, ONE_MINUS_SRC_ALPHA)
clearColor(0, 0, 0, 1)
clear(COLOR_BUFFER_BIT)
for (let i = 0; i < verts.length; i += 3) { let tof = i * 0.001 + t;
verts[i] = Math.sin(tof) * overts[i]
verts[i + 1] = Math.sin(tof) * overts[i + 1]
verts[i + 2] = Math.sin(tof) * overts[i + 2]
}
t += 0.005
bufferSubData(ARRAY_BUFFER, 0, new Float32Array(verts))
drawArrays(LINES, 0, leng)
drawArrays(POINTS, 0, leng)
window.requestAnimationFrame(loop)
}
loop()
}
})()
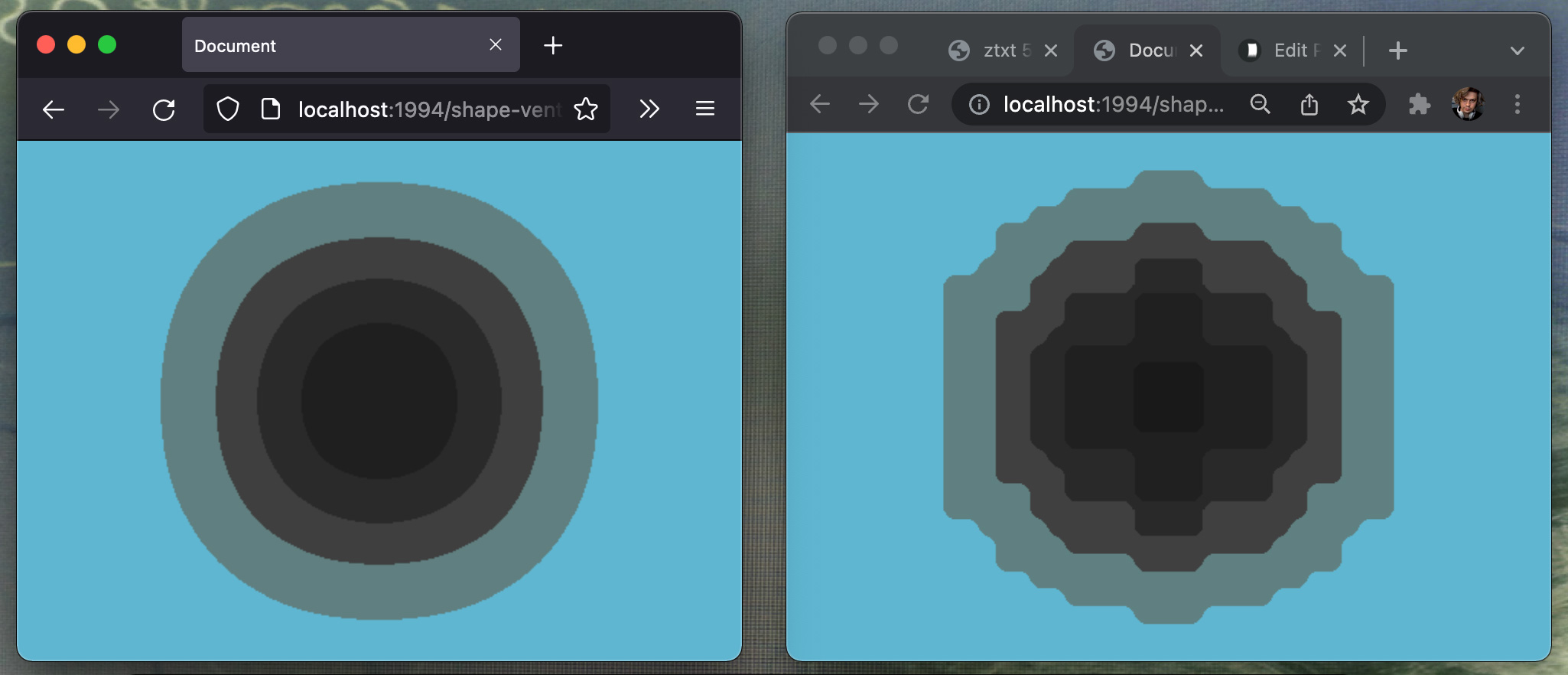
 Firefox on left and Chrome on right…
Firefox on left and Chrome on right…